は~い!ハハ(@hinatasonata)です!
ワードプレステーマを悩んで悩んで悩んだ末、、、、SWELLに変えました!
なので変更後初のブログ記事はSWELLのレビューにしようと決めました!
ブロガーの皆さんにとっては、ワードプレスで始めるときに、まず無料テーマで始めるべきか、有料テーマで始めるべきか迷うと思います。
ハハも2020年8月末にブログを立ち上げて、その時は何も考えず最強の無料テーマcocoonを使わせてもらっていました。
しかし勉強の為に他のブロガーの皆様のサイトを見てみると、なんか有料テーマはオシャレ!!!!使ってみたいっ!cocoonは無料でここまで出来るのかというテーマでしたが、ハハの心は抑えられず、有料テーマJINを購入してしまいました。
JINに決めたのは有名ブロガーさん達が使っていたこと(単なるミーハー)と、なぜか『角丸ゴシック』のフォントがめちゃくちゃかわいいと思い決断しました。
しかしこの『角丸ゴシック』結構サイトスピードが遅くなるようで、色々な原因ありますがサイトスピードは計ってみるとかなり遅いことが判明( ;∀;)
なので大好きな『角丸ゴシック』は止めてブログを書いていましたが、ある時ツイッターのフォロワーさんのブログを読んでいた時に、見やすーい!こんなサイトいいなぁ、、、、と感じていたのがSWELLでした。
そこから色々なSWELLテーマのブログにお邪魔したりして、ますますSWELLに乗り換えたくなりました。



でもなぁ、JIN買ったばかりだしなぁ、、、
と、自分を抑えていましたが、
私生活でも色々大変な事を乗り越えたので、ハハは自分へのご褒美と命名!笑
SWELLをダウンロードしてしまったのです。



そんなことよりブログ書け!


SWELLとは?
ワードプレスを長く使っている方はクラシックエディター『Classic Editor』の方が多いかと思いますが、2021年の12月31日でサポートが終了するとのことです。
私は最初からブロックエディターではじめたので不都合はありませんでしたが、クラシックエディターを使っている方にはブロックエディター完全対応のSWELLはこれからのブログ生活にとっては大変心強いはずです。
ハハはこれからどんどんお世話になります!!!
HTML や CSS などの知識がなくとも、マウス操作のみで直感的にコンテンツを作り上げることができ、
デザインを整えることに時間を費やす必要はありません。
SWELL公式サイトより引用
使ってみてわかりましたが、文章入力の時にすでにサイドに色々ブロックの種類が沢山用意されているのでブロックを選んだり、色を選んだり、この公式サイトの直観的という文言の意味がしっくりきました。
サイト全体の印象は一言で表すとcocoonは見やすく、JINはかわいらしく、SWELLはスマート!という印象でしょうか。
どれも捨てがたいのですが、SWELLマジで気に入ってます(⋈◍>◡<◍)。✧♡
>>SWELLの特徴を見てみるSWELLテーマを購入後大変だったこと
SWELLのすごいところはJINからSWELLにテーマを乗り換えるためのサポート用プラグインが用意されているではありませんか!!!!
これは助かりました!!!
しかーし!JINでもブロックエディター『Gutenberg』で記事を書いていたハハには、このプラグインを以てしてでも吹き出しは全て崩れました
( ゚Д゚)
調べたところJINでもクラシックエディターからのお引越しにはこのプラグインを入れると吹き出しは崩れないようです。
ハハは吹き出しと一部のボックスだけは手直しが必要でしたが、まだ記事数少ないうちにやっておいて良かったと思います。
結構大変でしたけどね、、、、
でも大変だったのはその位でした。



今はサポートプラグインを外して心機一転!
メラメラ燃えてます!!
cocoon→JIN→SWELLにして良かったこと
cocoonの時もJINの時もサイト型のブログに憧れていましたが、CSSなどをいじる必要があり、全くのド素人のハハには出来るはずがないと諦めていましたが、何と全くCSSには触らずにハハでもトップページをサイト型に移行することが出来ました!本当すごい!!!


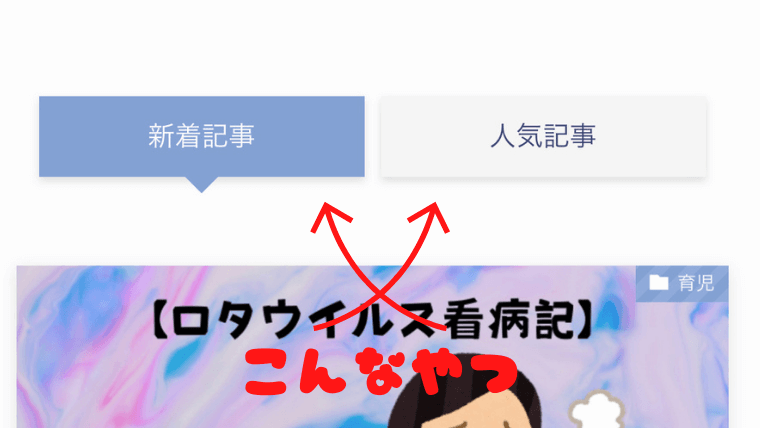
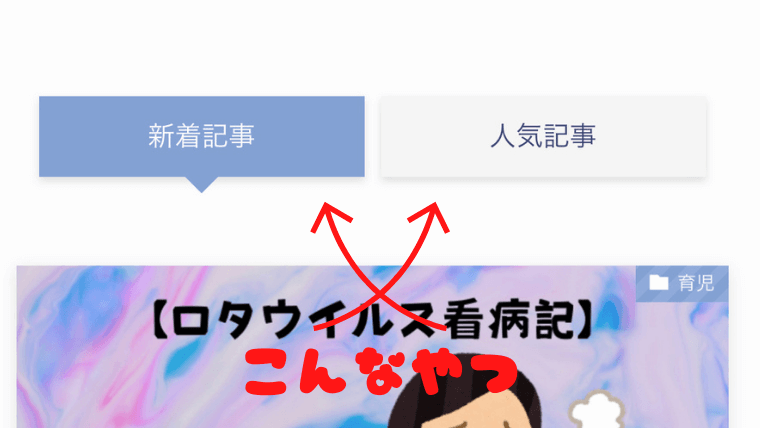
JINでは新着記事のタブをトップページに表すことが出来ましたが、人気記事は出来ませんでした。
SWELLではトップページのみならす、カテゴリー別にも設置することが可能です。
そうすることでサイト内の回遊率上がりそうですね!!!


1位が金色!2位が銀色!3位が銅色になってます。
こういう細かい気配り好き♡
JINの時はやはりフォントのせいもあるかもしれませんが、プラグインも結構入れていたので特にモバイルでのサイトスピードが遅くなっていたと思います。
SWELLに変更してから、サイトスピードも上がったのでしばらくは安心していけそうです。
ハハがサイトスピードの事を気にするようになったなんて3か月前では考えられません。
少しはブロガーとしての第一歩をふみだせたかな?
ハハは以下のプラグインを削除しました。
- AddQuicktag
- Table of Contents Plus
- Autoptimize



今のところSWELLにして後悔は一つもありませんよ~!!!
SWELLに移行しての感想
とにかく色々カスタマイズするのが楽しくて毎日寝不足です(^o^)/



だからブログ書けって!!!
と突っ込まれそうですが、、、、
全然ワードプレス初心者のハハでもここまで出来ました。
まだまだSWELLについて良かったことあれば追記していきますね!
ハハのような初心者でも楽しくカスタマイズできるワードプレステーマSWELL本当におススメです!!
その代わりお値段は若干張りますよ、、、
¥17,600(税込み)です。
チャリン♪
でも、それでブログ書くのが楽しくなるならいいですよね!
SWELL元取れるまで愛用していきます(^o^)/
ハハの評価はです!!!


\ ブログ書くのが楽しくなるよ♪ /
まだまだSWELL攻略中!!!



ブロガーの皆さん!自分へのクリスマスプレゼントにいかがですか?
これからもひなたそなたブログをどうぞよろしくお願い致します♡


















気軽にコメントしてくださいね(^o^)/
コメント一覧 (2件)
ハハさん
分かります!Swellは自由度高くてカスタマイズハマっちゃいますよね✨
みんなが見やすいオシャレなデザインを追求したくなりますよね〜✨
だっこパグさん!読んで頂きありがとうございます!
そしてこのブログの初コメントなんです!!
めっちゃ嬉しいです!(^^)!
CSSの知識無くてもカスタマイズできるのは有難いテーマです。
SWELL同士これからもよろしくお願い致します(*’▽’)